Cómo preparar imágenes óptimas para compartir páginas en Facebook (og:image)
 Cuando alguien comparte una página de tu web, Facebook (y otros sitios donde se comparten contenidos) mira si existe una etiqueta og:image en el código HTML de la página.
Cuando alguien comparte una página de tu web, Facebook (y otros sitios donde se comparten contenidos) mira si existe una etiqueta og:image en el código HTML de la página.
La etiqueta og:image es una parte del Open Graph de Facebook, una especificación que permite compartir abiertamente datos de perfiles personales y sitios.
Tiene este aspecto:
<meta property="og:image" content="https://www.logorapid.com/img/lapiz_logorapid.gif" />
La etiqueta se pone en la sección <HEAD> del código de la página, e incluye la URL completa de la imagen.
La imagen puede tener el tamaño que quieras, y Facebook la adaptará para postrarla dentro del feed de noticias. Pero si quieres que llene el espacio disponible, tienes que preparar una imagen con el tamaño adecuado.
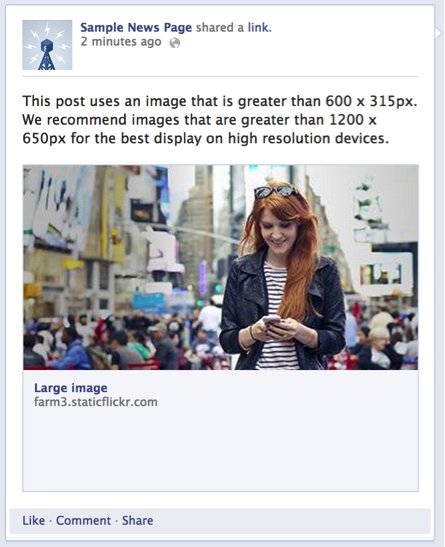
El espacio máximo es de 600×315 px. Facebook recomienda usar una imagen con el doble de resolución – 1200×630 px, para que se vea perfecto en dispositivos de alta resolución. Eso es una proporción de 1,91:1 – si la respetas, tu imagen ocupará todo el espacio posible.
Una imagen de ese tamaño se verá así en la lista de noticias de Facebook:

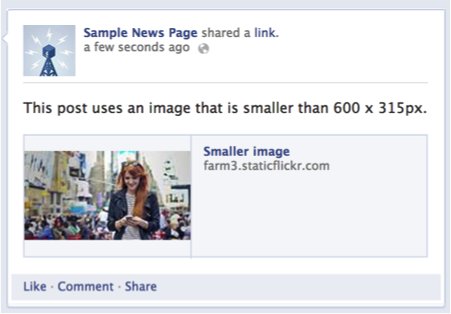
Si usas una proporción diferente, Facebook recortará la imagen para que encaje en ese marco de 600×315 px. Y si la imagen es menor, la mostrará centrada o a un lado, pero sin usar todo el espacio disponible.

En cualquier caso, el tamaño mínimo es de 200×200 px.
Si no pones esta etiqueta og:image, Facebook mirará las imágenes que hay en la página y pedirá al usuario que escoja la que quiere compartir. Pero es posible que proponga las imágenes más insignificantes que tengas en el pie de página – siempre es mejor si decides tú qué imagen quieres mostrar.
Cómo poner el código
Raramente tendrás que poner la etiqueta directamente en el código HTML de la página, si usas un gestor de contenidos (WordPress, Joomla, Prestashop…) esa parte (la sección <HEAD>) se define en la plantilla de la web. Necesitarás que la plantilla ponga esa etiqueta, y que tu gestor de contenidos te permita definir la imagen que quieres usar para compartir.
Recomendaciones
1) Si vas a fomentar que tus visitantes compartan tus páginas, prepara imágenes impactantes al menos para las más importantes.
2) Prepara una imagen genérica de tu web, que lleve tu marca y tu claim, para que se muestre en todas las páginas que no incluyan una imagen propia específica. Así se mostrará en todas las páginas donde no hayas preparado nada especial.
3) Si tienes productos, en un ecommerce, que la imagen sea la del producto. Tiene que estar programado en la plantilla que uses.
4) Si tienes un blog, que sea la imagen destacada del post. Tiene que estar programado en la plantilla que uses.
5) Cuando pongas una imagen, comprueba que Facebook la reconoce, en esta herramienta: https://developers.facebook.com/tools/debug/. Ahí verás lo que Facebook extrae de tu página, y el número de veces que se ha compartido.
Te podemos ayudar
Si quieres desarrollar tu empresa en Facebook o mejorar tu web, podemos ayudarte. Explícanos tu proyecto y veremos lo que podemos hacer juntos.




¿Existen plataformas para poder generar este tipo de imágenes online o desde alguna app?
Podrían recomendar alguna